Community Showcase: PieMenu
Hey everybody! As announced a few months ago, we want to give creators of interesting community projects the opportunity to present their exciting libraries or tools on the official blog. In this Community Showcase, payne is going to present his PieMenu library!
If you are interested in other cool community projects, be sure to check out the libGDX Awesome List as well. To participate in future showcases, take a look here.

PieMenu is a library which aims at providing Scene2D users with a circular WidgetGroup.
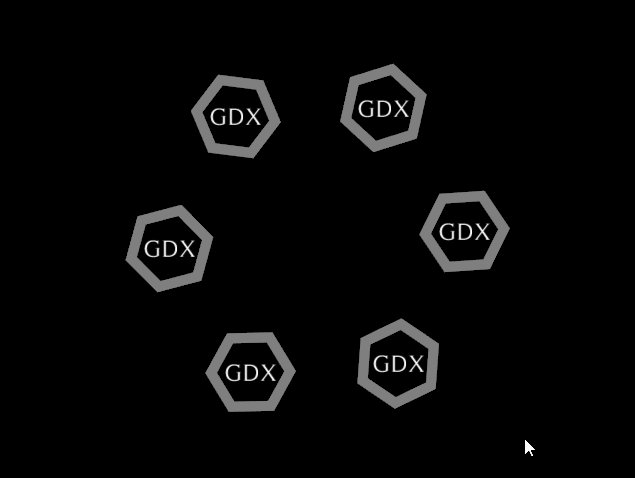
The RadialGroup class is a simple container that places its children Actors in a circular fashion.
The PieMenu class wraps a RadialGroup with a bunch of functionalities that allow assigning callback functions to listeners on the highlight and selection of items within the Group.
In terms of User Interface and User Experience, circular context menus “are faster and more reliable to select from than linear menus, because selection depends on direction instead of distance” (Wikipedia source). If you enjoy nerdy stuff, you might be interested in reading a bit about Fitts’s Law since it is what backs up this claim.
Online demo
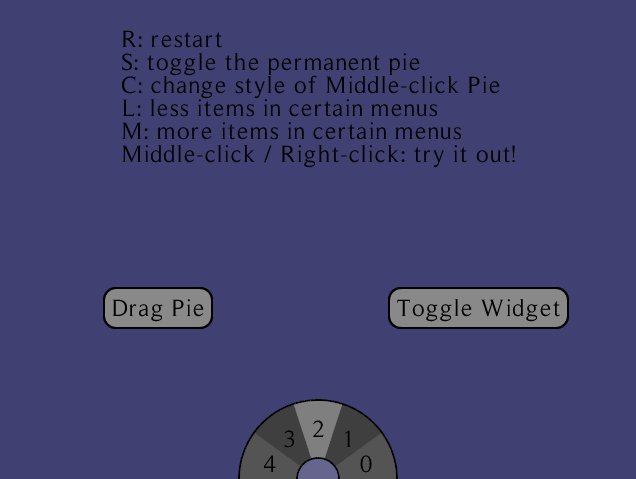
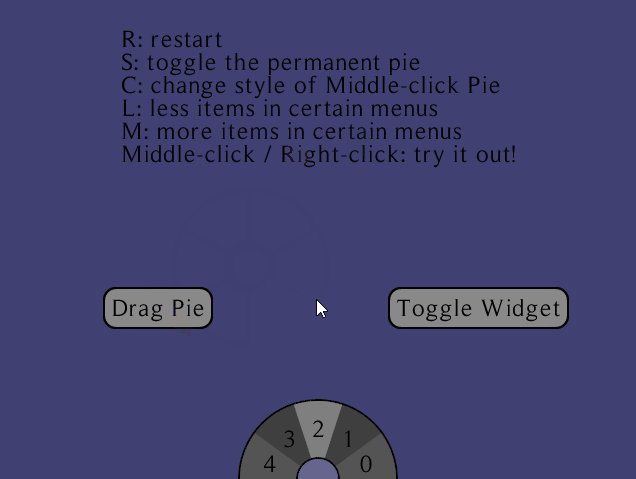
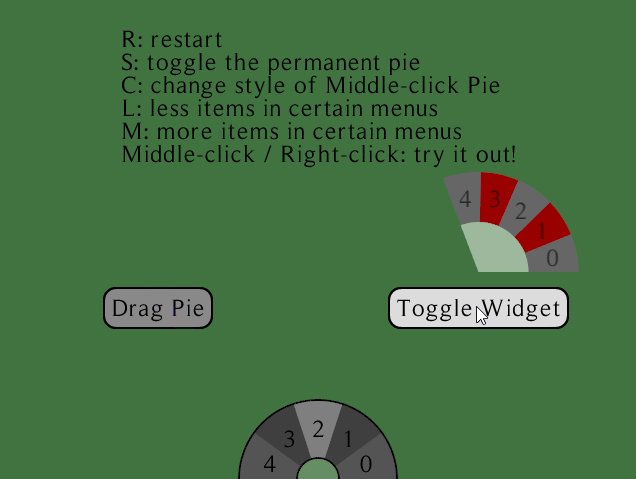
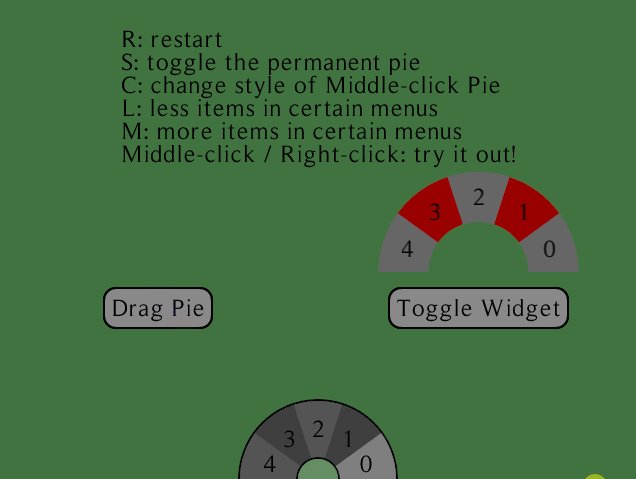
If you are not entirely sold on the idea just yet, you can sweeten your teeth on the online demo I’ve set up just for you. It should allow you to quickly get a taste of what you’d be getting yourself into.
Click here: it’s fresh out of the oven! 😍

Usage
Essentially, the basic recipe to cook your own PieMenu looks like this:
/* Setting up and creating the widget. */
PieMenu.PieMenuStyle style = new PieMenu.PieMenuStyle();
style.sliceColor = new Color(.33f,.33f,.33f,1); // "style" variables affect the way the widget looks
PieMenu menu = new PieMenu(skin.getRegion("white"), style, 80); // "white" would be a 1x1 white pixel
/* Adding a listener. */
menu.addListener(new ChangeListener() {
@Override
public void changed(ChangeEvent event, Actor actor) {
System.out.println("The selected index is: " + menu.getSelectedIndex());
}
});
/* Populating the widget. */
final int PIE_SLICES = 8;
for (int i = 0; i < PIE_SLICES; i++) {
Label label = new Label(Integer.toString(i), skin);
menu.addActor(label);
}
/* Including the widget in the Stage. */
stage.addActor(menu);
Documentation
The library is very well documented: it provides extensive JavaDoc, along with a detailed Wiki.
Some of the key articles you might be interested in reading are:
- How to import the library.
- Complete recipes: many use-cases and examples (each with a GIF, description, and associated code).
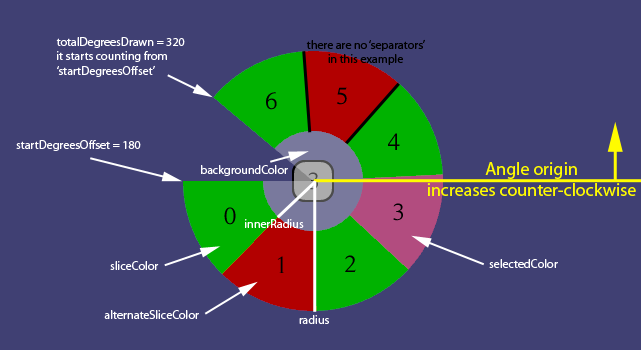
- Understanding how to customize your widget’s look and behavior.

Examples
Time to show off some GIFs!
Games
Here are some recordings that were kindly provided by the developers of some games which are using PieMenu:
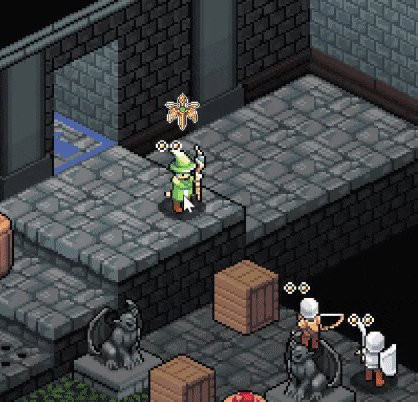
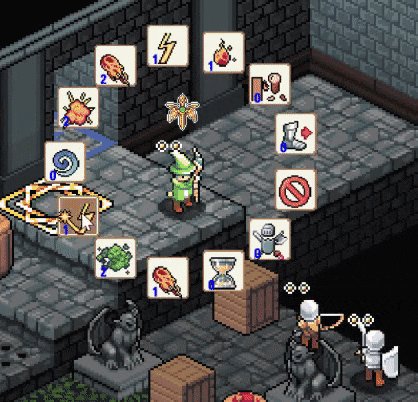
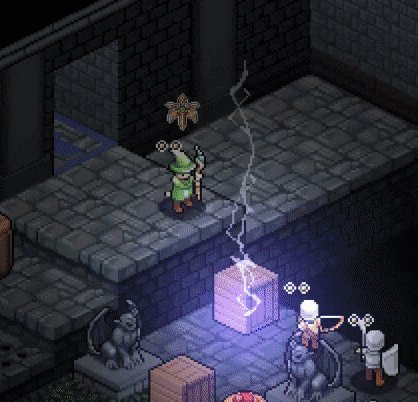
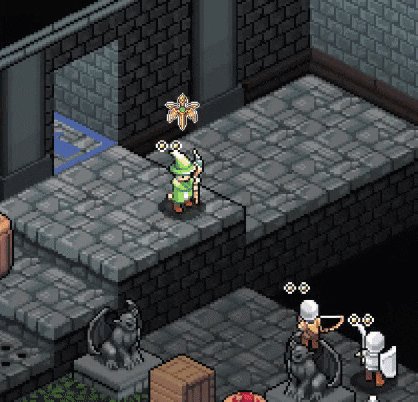
Transfinite Dungeon, by icefill

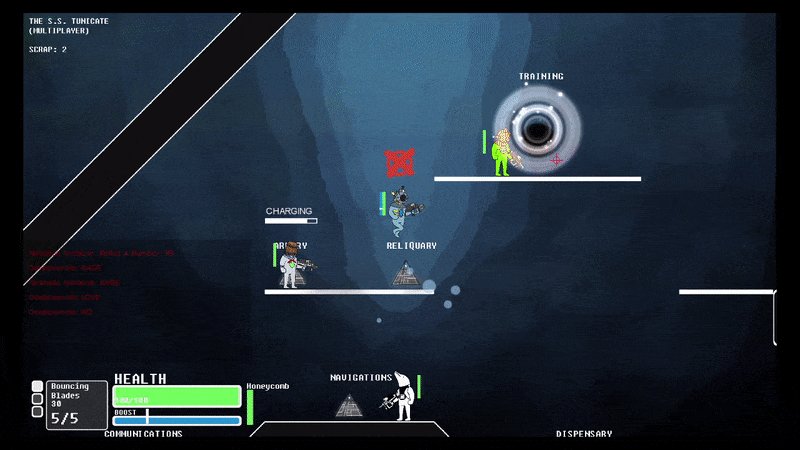
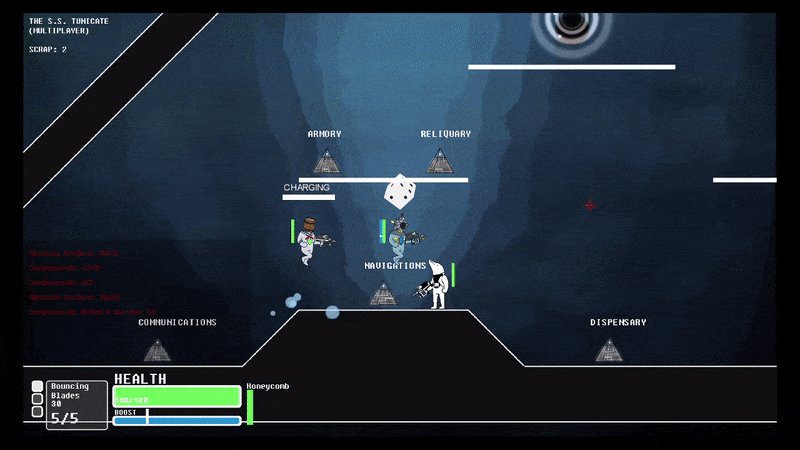
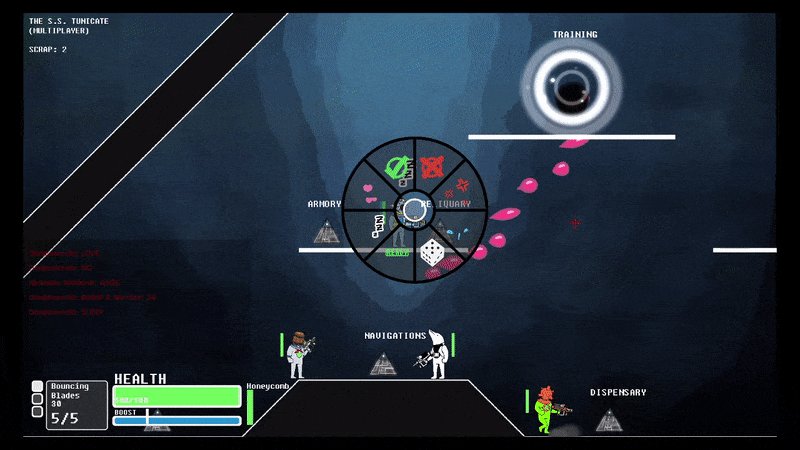
Hadal Calm, by donpommelo

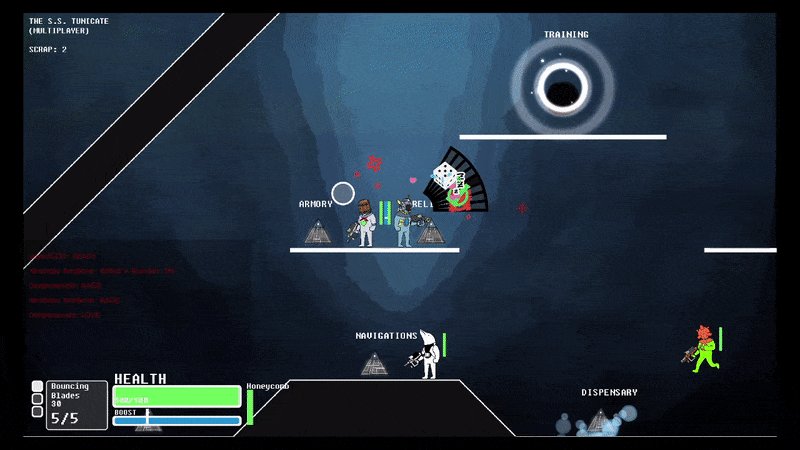
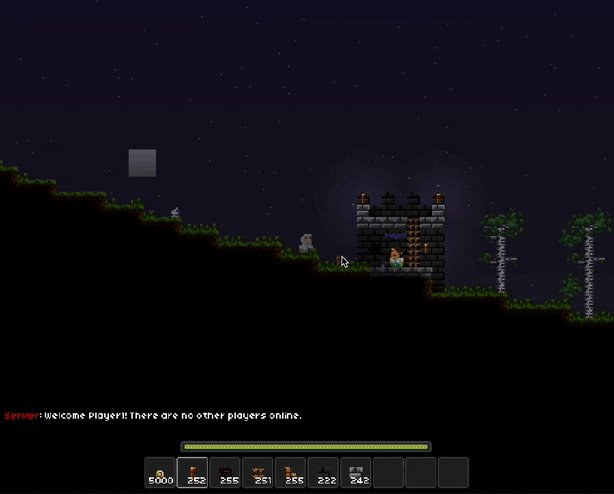
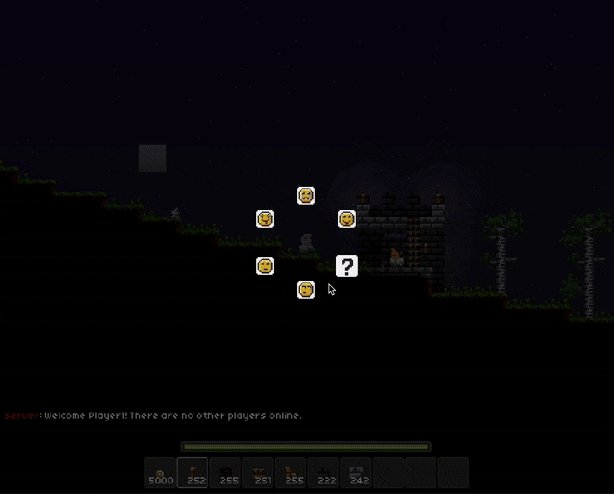
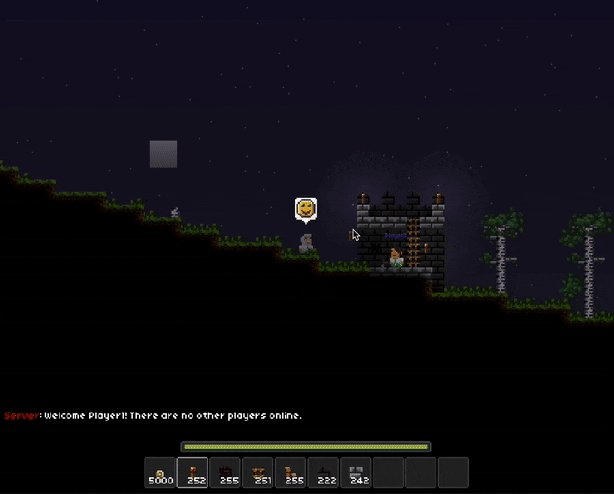
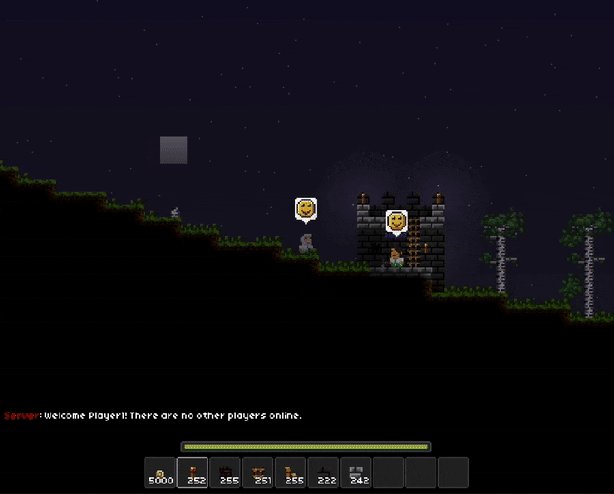
lurkers.io, by bergice

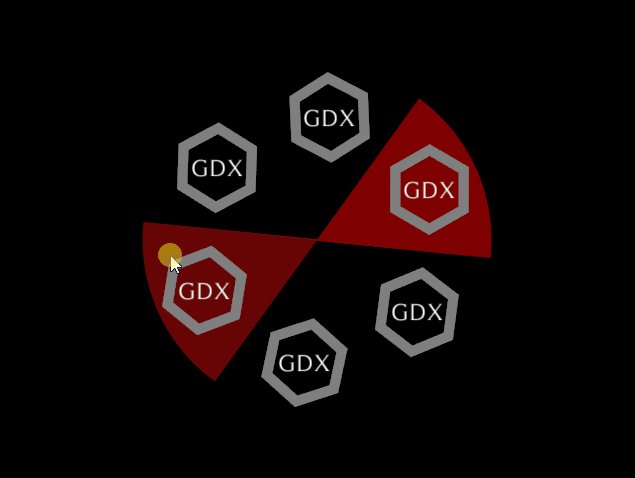
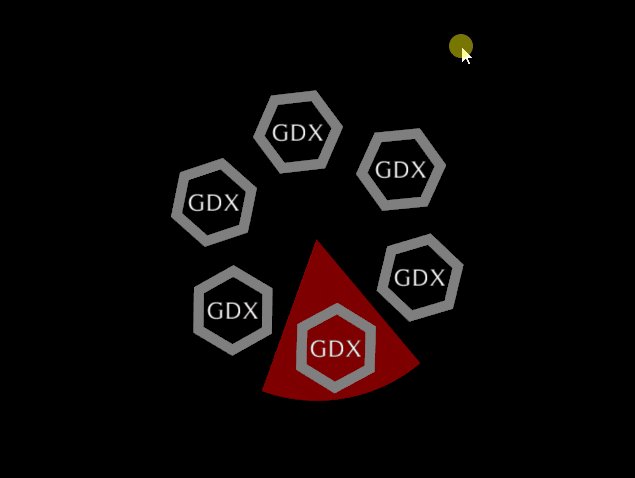
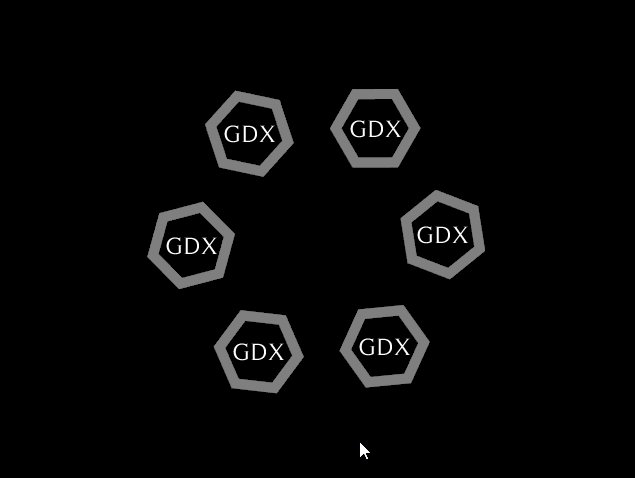
Animated menus
When it comes to animated menus, you can get some pretty spicy stuff going on:

There is a whole section of the Wiki dedicated to those.
Development Status
PieMenu is mature enough to be considered a production-ready library.
I do not actively work toward supporting more features anymore, but I will keep maintaining it so if you ever find a bug please do create an issue.
If you are interested in contributing to the project, feel free to visit the corresponding Wiki page. I would love to see new chefs in the cuisine!
Final words
I baked this project with a lot of love. 💖
Feel free to give the repository a star ⭐ : it’s one of the special ingredients that keeps grandma happy and helps with the project’s visibility!
… but above all: don’t forget to brush your teeth before going to bed!